DIY Server-Driven UI, part 2: Composing Composable, our new framework

This article is part 2 in our DIY Server-Driven UI intro, for part 1 please see DIY Server-Driven UI, part 1: The motivation behind changing our mobile app development.
The traditional approach to app development was proving inefficient. Building all features twice (for Android and iOS) and the store release process was creating a considerable backlog of work. The team was becoming a blocker for product and delivery.
Server-Driven UI was the clear solution, but how could we deliver this?
Deciding an approach
When we started looking into the options, it was clear that building an entire Server-Driven UI framework would be a massive undertaking. Building a framework involves many moving parts and considerations, so we knew it would take many iterations to get near a complete product.
With versioning and extensibility as fundamental concepts for the framework, we didn’t have to worry about being feature-complete to release. This enabled the team to focus only on what was needed for a specific iteration. By building just the components required for each product we made, we could develop our framework and deliver business value as we built it.
We agreed on the following approach:
- We’d build a Server-Driven UI framework called Composable.
- Composable would draw only our design system elements and core features to display and use them.
- All new work, where possible, would be built using Composable.
- We would build the required components as we delivered the project, and the time to deliver this would be factored into the project’s scope.
- We would build only what was needed for the project (within reason).
- Versioning and extensibility would be fundamental to the framework.
Our first step on this journey was a basic set of core functionality. We built a small number of UI components: basic text, full-screen images, buttons, dividers and spacing. These would only display in a vertically stacked list within an existing or new screen. We also added a rudimental system to open a simple link. This allowed us to build some basic screens that offered information-based content.
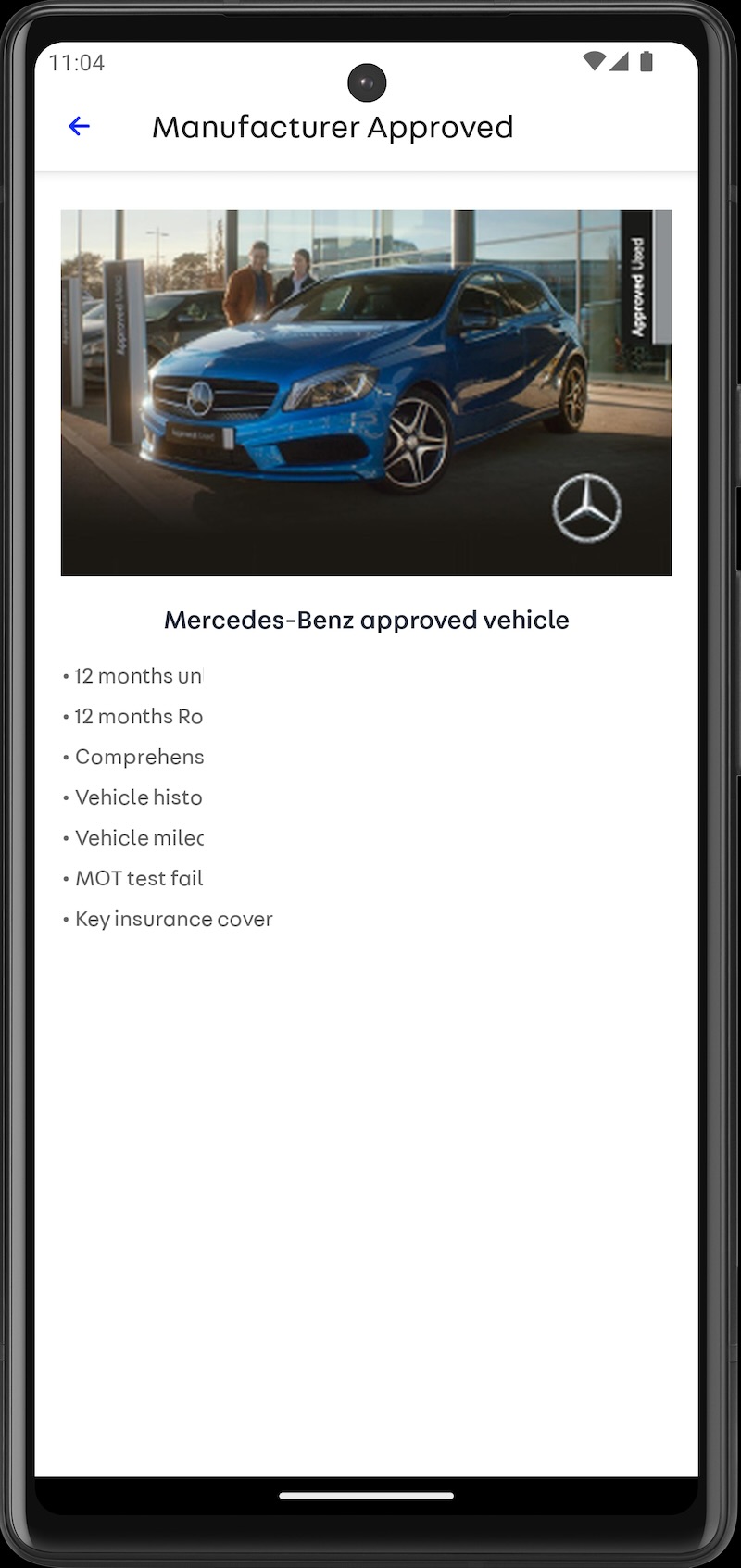
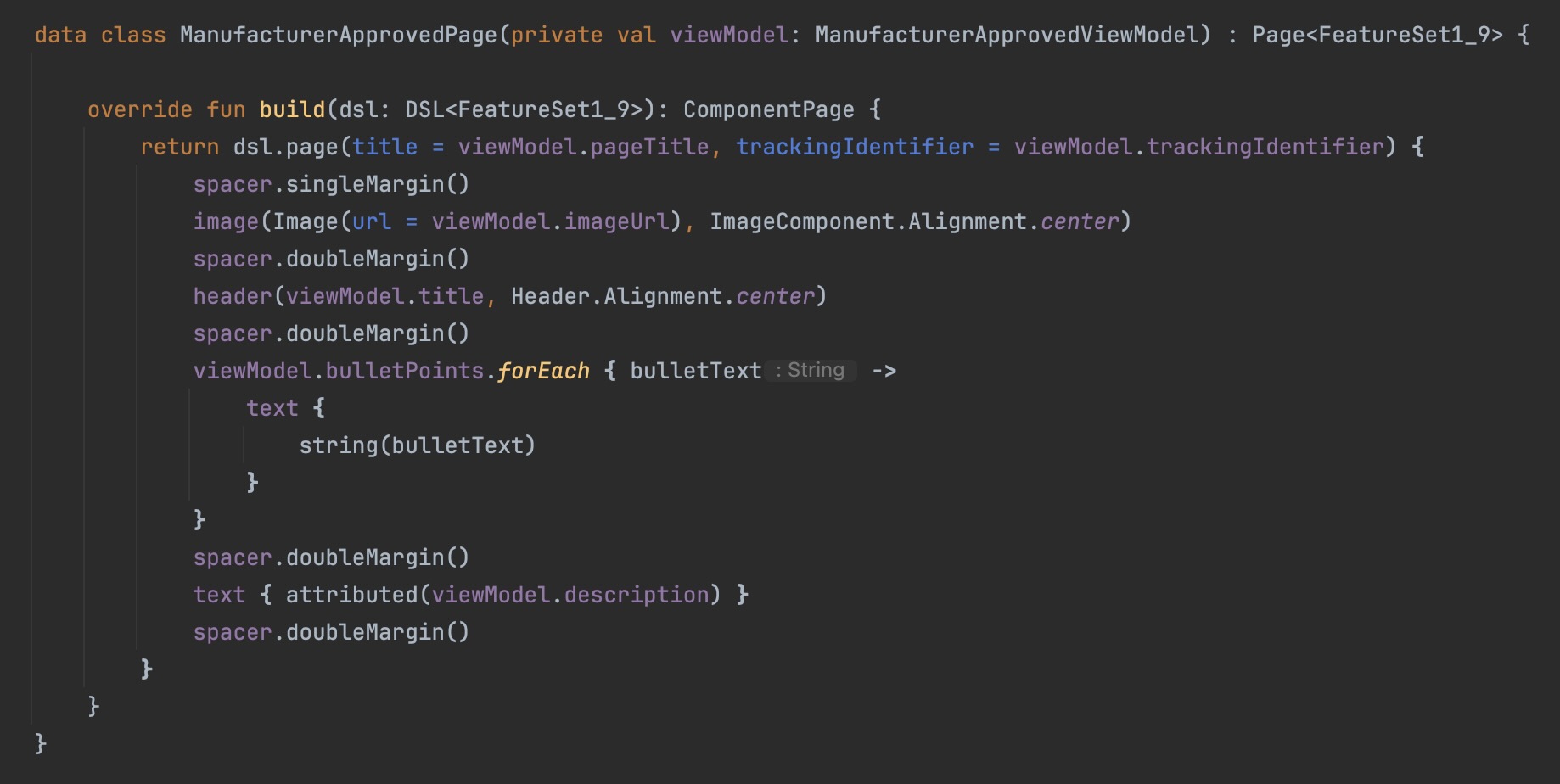
A page like this:

Could now be defined on the server like this:

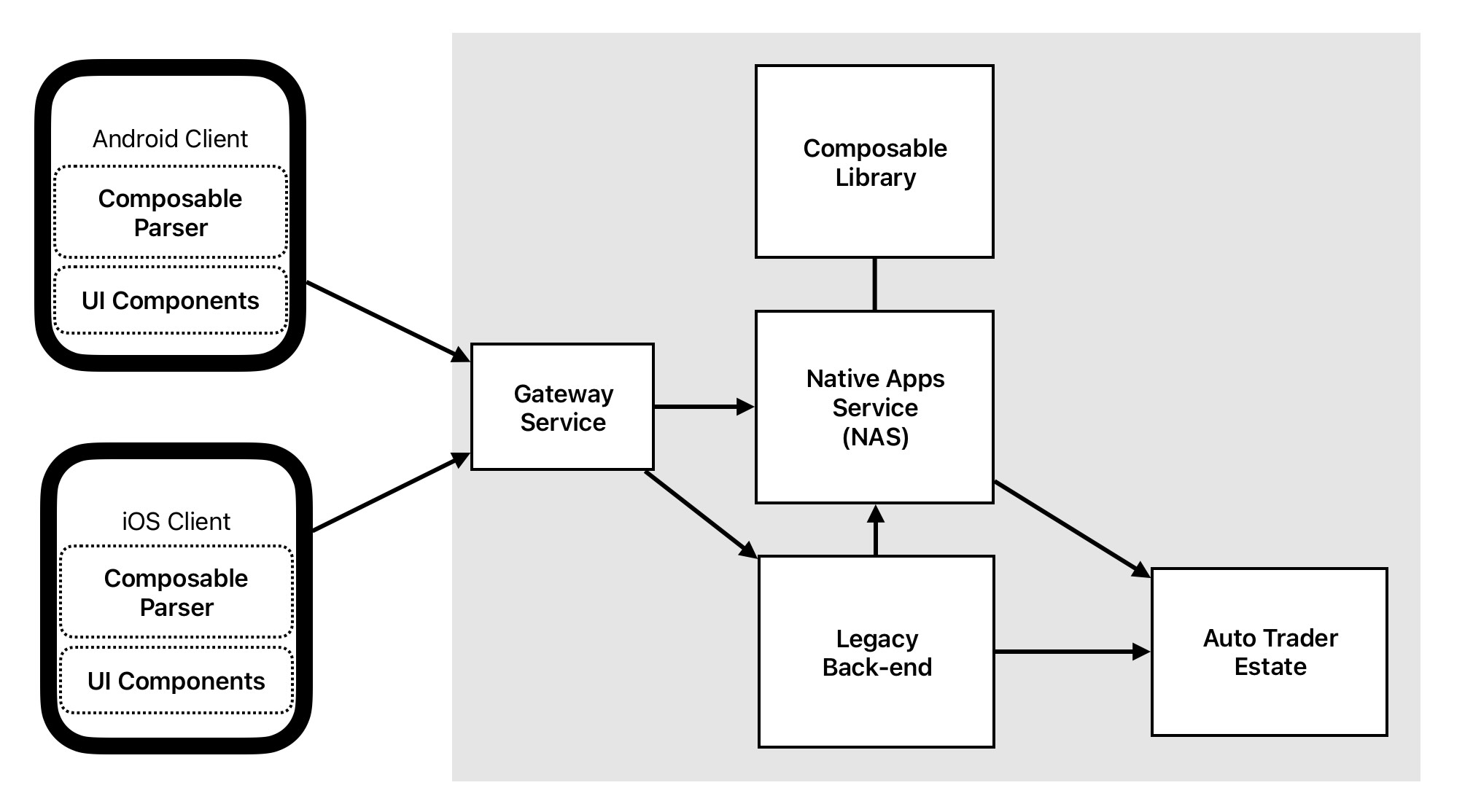
Our estate

Our tech estate changed to have the following:
- Frameworks on our Android and iOS clients to parse and display the UI elements.
- A Back-end for Front-end service, Native Apps Service (NAS), that serves our Composable UI. This is accessible to our legacy services.
- Our Composable library, which is used to build the UI on NAS, plus samples and tooling. This library is only accessible via NAS as a single source of truth.
This step was just the start of our journey. A journey that’s been four years in the making and is still ongoing. Be sure to check this space regularly for future articles, which will delve deeper into our journey, the key elements and decisions that helped make Composable, the benefits and pitfalls we hit, and tips for those wanting to build their own framework.
Enjoyed that? Read some other posts.